WordPress is a great blogging application and it’s what this blog runs on. One of the great things about WordPress is the ability to modify the underlying code so that you can customize it your needs. Because I like to put photos on this blog I needed to hack the code a little. The problem is that WordPress defaults to 128 pixel thumbnails which is pretty small. (This example is on WordPress v2.3.1)
![]()
That’s a 128 pixel photo, pretty small huh? So I modifed the code to create 450 pixel thumbnails.
![]()
That’s more like it at 450 pixels.Here’s how I did it.

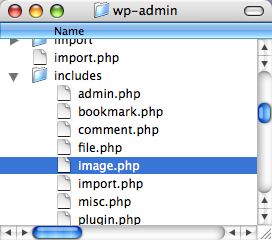
In your wp-admin folder is an includes folder and inside that is a file called image.php which is the file we will be modifying.
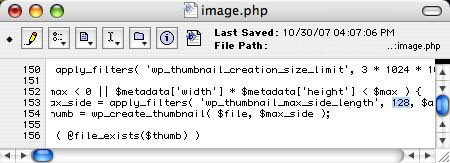
This is the old code that has the thumbnail size set to 128 pixels. It’s on line 153 of the file.

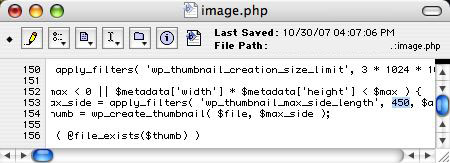
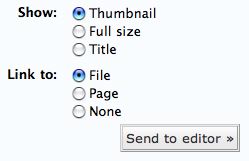
Here’s the file after being modified. It will set the thumbnail maximum long side to 450 pixels. You can set it to anything you want but I found 450 pixels is a good size that fits most template designs.Just modify the file and upload it onto your server into the includes folder. Now when you have a nice detailed photo you want to show-off just upload the image via the WordPress Dashboard by hitting the Browse button in the editor and choose

This will display the 450 pixel thumbnail on the page and link to the bigger original image uploaded when people click on the thumbnail. Like the image below.
*UPDATE FOR WORDPRESS 2.5*
Now you can set thumbnail size via your admin settings just go to:
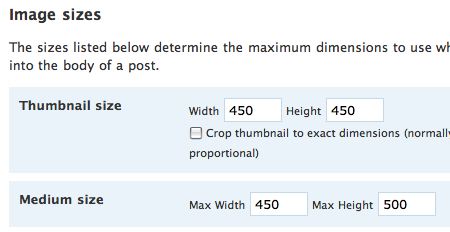
Settings>Miscellaneous>Image Sizes>Thumbnail Size
Then enter what size you want your thumbnails to be, I set mine to 450 pixels

22 replies on “Modifying WordPress Thumbnails”
Simplicity is best! This worked like a charm. Thanks for providing a line reference for the code.
I cannot figure out how to poat a photo. Can you help me get started?
1. Save your photo as jpeg on your computer.
2. When wrting a new post/page click on the 'Browse' button below the editing window where the tab 'Upload' should be highlighted
3. Locate your file on your computer and choose it
4. Give it a Title & Description if wanted, click 'Upload'
5. Choose 'Thumbnail' and 'File' button as in the example shown and click 'Send to editor'
Many thanks.
Every time I update I have to go looking for that dreaded 'wp_thumbnail_max_side_length' code :P
Thanks for the great tutorial. Follow-up question for you. Is there a way to make it so that it's always 400 pixels wide? I don't care about the height, but I would like the width to always be 400. Thanks again.
I found that I needed to change this line…
function wp_shrink_dimensions( $width, $height, $wmax = 128, $hmax = 96 )
Works perfectly! :)
I don't want to edit my thumbnail sizes but I'd like to increase the upload limit of my images and the limited size. Currently it's on..
3 * 1024 * 1024
I tried changing it to:
8 * 2048 * 2040
However, when I tried uploading an image larger than 1024 the thumbnail option wasn't available.
Are you experiencing the same problem?
p/s: Running WP 2.3.1
Regards.
Dumb question: Where do I find the wp-admin folder, exactly?
Sorry for ignorance, thanks for the help!
Ernie
You will find it in the same directory as your blog address. So you'll see lots of files with wp- at the start of their filenames, with wp-admin being the first of those files.
Thanks so much, Baron—but I don't see image.php in the Wp-admin folder! Any clue…
This only works for the latest versions of WordPress. For earlier versions go here:
http://www.dagondesign.com/articles/change-defaul…
THANKS!!!!! I'm 2.2
Hmmm—800 different lines in Dreamweaver when I open it up—any idea what line? No problem, if not
Thanks for your patience
Ernie
Thank you very much. Nice post and very informative.
Before I try this I want to make sure it is compatible with WP 2.5. Also, do you know whether it will work when adding pics using image manager or other such plug-ins?
For some reason I'm getting super tiny (like maybe 40px square) for thumbnails and can't figure pout why. I changed the settings in the Misc section for thumbnail size but it had no effect. I looked at my themes CSS and other files and couldn't see anything about thumbnails. (Though I'm no expert).
Any thoughts on all this?
You don't need to modify the code anymore, WordPress has a setting for thumbnails. I just updated the info on this post.
yaa baron is absolutely right….
You don’t need to modify the code anymore… now wordpress deals with it…
In-depth view. Like it very much. I will follow these tips provided herein to examine its specific outcome after putting into use in real cases. Thanks from me.
Лаванда, Ð³Ð¾Ñ€Ð½Ð°Ñ Ð»Ð°Ð²Ð°Ð½Ð´Ð°. Ðаших дней Ñ Ñ‚Ð¾Ð±Ð¾Ð¹ Ñиние цветы. Лаванда, Ð³Ð¾Ñ€Ð½Ð°Ñ Ð»Ð°Ð²Ð°Ð½Ð´Ð° Ð’Ñе у Ð¼ÐµÐ½Ñ Ð·Ð°ÑˆÐ¸Ð±Ð¸ÑÑŒ и Ñ Ñтому проÑто Ñупер рад. Я вÑе Ð²Ñ€ÐµÐ¼Ñ Ñ€Ð°Ð±Ð¾Ñ‚Ð°ÑŽ, поÑтому такой худой и зашуганный.